Checking Your SEO with SEO CHECK Tool
SEO Check
1
Write your URL in the [URL SECTION] and than press Analyze.
2
Enter your Focus keyword or Write more keywords separated with comma (,)
3
After your press Analyze you will receive full on-page SEO report of the website.
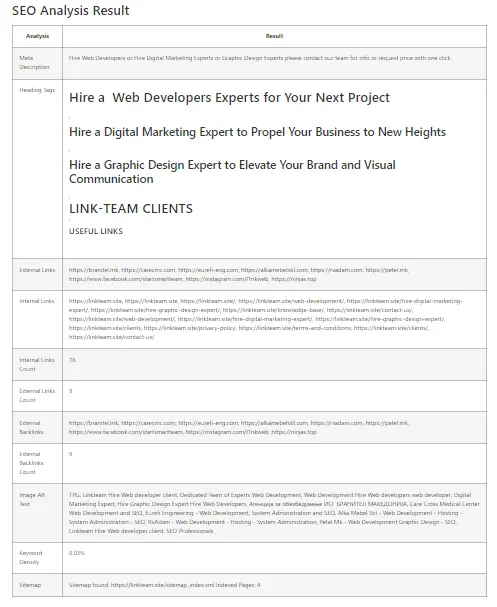
How SEO Check report look like?

A meta description is a concise summary of a webpage’s content. It typically appears in search engine results pages (SERPs) below the title tag and provides users with a brief preview of what they can expect to find on the webpage. Meta descriptions are HTML attributes that can be added to the <head> section of a webpage’s HTML code. They should accurately reflect the content of the webpage while also being compelling and relevant to encourage users to click through to the page. While meta descriptions don’t directly impact search engine rankings, they can significantly influence click-through rates and user engagement.
Heading tags, also known as HTML heading elements, are used to define the headings or titles within a webpage’s content. These tags range from <h1> to <h6>, with <h1> being the most significant and <h6> being the least significant. Here’s a breakdown of each heading tag:
- <h1>: This tag represents the main heading or title of a webpage. It’s typically used for the most important title on the page and is often the largest and most visually prominent.
- <h2>: This tag represents a secondary heading or subheading within the webpage. It’s usually used to break down the content into sections under the main heading.
- <h3> to <h6>: These tags represent subsequent levels of headings, with <h3> being lower in importance than <h2>, <h4> being lower than <h3>, and so on. They are used to further divide content into subsections within the <h2> sections.
Heading tags play a crucial role in structuring the content of a webpage, both for users and search engines. They provide hierarchy and organization to the content, making it easier for users to navigate and understand. Additionally, search engines use heading tags to understand the structure and relevance of the content, which can impact the webpage’s search engine ranking. It’s essential to use heading tags appropriately and hierarchically to ensure the clarity and accessibility of your webpage’s content.
External links and internal links are both important components of website content and play different roles in enhancing user experience, search engine optimization (SEO), and overall website performance.
External Links:
- External links are hyperlinks that point to web pages on a different domain or website.
- They are used to provide additional information or reference sources outside of your own website.
- Examples of external links include links to authoritative sources, citations, references, or related content on other websites.
- External links can help establish credibility, provide further context, and improve the depth of your content.
- It’s essential to ensure that external links are relevant, trustworthy, and add value to your content.
Internal Links:
- Internal links are hyperlinks that point to other web pages within the same domain or website.
- They are used to connect different pages within your website, creating a network of interconnected content.
- Examples of internal links include links to related articles, product pages, category pages, or other relevant content within your website.
- Internal links help users navigate your website more easily, discover related content, and improve the overall user experience.
- From an SEO perspective, internal links help distribute page authority and establish a hierarchical structure within your website, which can improve the ranking of individual pages in search engine results.
- It’s important to use descriptive anchor text for internal links and strategically place them within your content to maximize their effectiveness.
Keyword density refers to the percentage of times a particular keyword or phrase appears on a webpage compared to the total word count of that page. It is a metric used in search engine optimization (SEO) to gauge the relevance of a webpage to a specific keyword or topic.
In the early days of SEO, keyword density was considered an important factor in determining the relevance of a webpage to a particular search query. Webmasters would often try to optimize their content by including their target keywords multiple times to improve their rankings in search engine results pages (SERPs).
However, over time, search engine algorithms have become more sophisticated, and keyword density alone is no longer a significant ranking factor. Instead, search engines like Google focus more on the overall quality, relevance, and user experience of a webpage. Keyword stuffing—excessively using keywords in an attempt to manipulate search rankings—can actually lead to penalties from search engines.
While keyword density is still considered by some SEO practitioners, it’s important to use keywords naturally and in context within your content. The primary goal should always be to create high-quality, informative, and engaging content that satisfies the user’s search intent. Keyword density should be a consideration, but it should not be the sole focus of your SEO efforts.
A sitemap is a file or page within a website that lists all the URLs (web addresses) of that website’s pages. It provides a hierarchical structure of the website’s content, allowing search engines to easily crawl and index all the pages.
There are two main types of sitemaps:
1. **XML Sitemap**: This is a file written in XML format that contains a list of URLs along with additional metadata about each URL, such as the last modified date, the frequency of changes, and the priority of the page relative to other pages on the site. XML sitemaps are primarily intended for search engines to discover and index web pages more efficiently.
2. **HTML Sitemap**: This is a human-readable page on a website that lists all the available pages and sections of the website, typically organized in a hierarchical manner. HTML sitemaps are designed to help users navigate a website more easily by providing a comprehensive overview of its structure and content.
Sitemaps play a crucial role in search engine optimization (SEO) by ensuring that search engine crawlers can find and index all the pages of a website. They also help search engines understand the relationships between different pages and prioritize crawling based on the information provided in the sitemap.
Additionally, sitemaps can improve the user experience by making it easier for visitors to navigate a website, especially if the website has a complex structure or a large number of pages. By providing a clear map of the site’s content, users can quickly find the information they are looking for.
Overall, sitemaps are essential tools for both search engines and website visitors, helping to improve the discoverability, indexing, and navigation of a website’s content.
SEO CHECK TOOL DOCUMENTATION
An on-page SEO check tool is a tool designed to analyze individual web pages to ensure they are optimized for search engines. These tools typically assess various elements of a webpage to determine its SEO-friendliness and identify areas for improvement. Here’s what an on-page SEO check tool typically does:
1. SEO CHECK TOOL:**Meta Tags Analysis**: Checks if meta tags, such as title tags and meta descriptions, are present and optimized with relevant keywords. These elements are crucial for search engines to understand the content of a webpage.
2. SEO CHECK TOOL:**URL Structure**: Evaluates the structure of the URL to ensure it’s concise, descriptive, and contains relevant keywords. A well-structured URL can improve both user experience and search engine visibility.
3. SEO CHECK TOOL**Content Analysis**: Assesses the quality, relevance, and uniqueness of the content on the webpage. It checks factors such as keyword density, readability, and the presence of headings and subheadings.
4. SEO CHECK TOOL:**Keyword Optimization**: Analyzes how well the target keywords are incorporated into the content, headings, meta tags, and other on-page elements.
5. SEO CHECK TOOL**Image Optimization**: Checks if images on the page are optimized with descriptive filenames, alt attributes, and appropriate sizes. Optimized images can improve accessibility and contribute to better search engine rankings.
6. SEO CHECK TOOL:**Internal Linking**: Evaluates the internal linking structure of the webpage to ensure that it facilitates navigation and distributes link equity effectively throughout the site.
7. SEO CHECK TOOL**Mobile-Friendliness**: Checks if the webpage is optimized for mobile devices, as mobile-friendliness is a crucial ranking factor for search engines.
8. SEO CHECK TOOL**Page Speed**: Assesses the loading speed of the webpage and identifies opportunities to optimize it for better performance. Faster-loading pages tend to rank higher in search results and provide a better user experience.
9. **Technical Factors**: Examines technical aspects such as crawlability, indexing, and schema markup to ensure that search engines can properly interpret and rank the webpage.
10. **Recommendations and Suggestions**: Provides actionable recommendations and suggestions for improving the on-page SEO of the webpage based on the analysis conducted.
Overall, an on-page SEO check tool helps website owners and SEO professionals identify areas of improvement to enhance the visibility and ranking of their webpages in search engine results pages (SERPs).
